
- 객체(object)는 저장소(속성,property)와 기능(method)로 구성되어 있다.
ex)
querySelector(); - HTML 문서에 있는 객체(요소)를 불러옴. /객체 중 하나만 불러옴
querySelectorAll();
alert(); - undefined 값을 갖고옴.
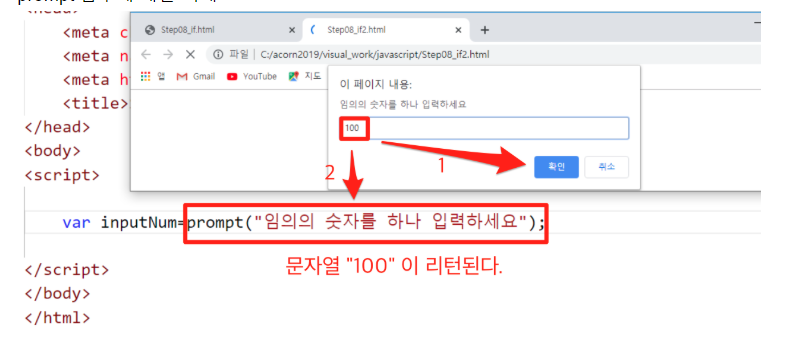
prompt(); -
remove();
setInterval(function, second);
clearInterval(setInterval의 ID값);
length
push();
- 배열에 데이터 추가
- w3c
array.push(item1, item2, ..., itemX)
EventListener();
- "Event"가 일어나면 함수를 call해주세요.
- Event의 종류
element.addEventListener("event", function, useCapture)
예시(onclick="btnClick(); 과 addEventListener 비교)
<!--
onclick="btnClick();"으로 javascript 실행 영역 표기하면
변수를 global 영역에 만들어줘야 동작가능함.
그러나 복잡한 페이지에서는 특별한 경우가 아니면 global 영역에
변수를 선언하지 않음. (코드가 복잡해짐)
그래서 eventlistener();를 사용함.
-->
<!-- onclick="a();"으로 작성했을때 -->
<body>
<button onclick="a();">클릭</button>
<script>
var a=function(){
alert("클릭했네");
};
</script>
</body>
<!-- addEventListener를 사용했을때 -->
<body>
<button id="b">클릭2</button>
<script>
document.querySelector("#b").addEventListener("click", function(){
alert("버튼을 클릭했네?");
});
</script>
</body>
prompt();
- 클라이언트가 직접 data를 입력할 수 있음.
- 입력된 data는 string type이 return 됨.

confirm();
- boolean type의 data를 갖고옴.

forEach();
- 함수 안에 있는 data를 적당한 시점에 전달하자마자 바로 호출됨.
- for문을 간단하게 작성할 수 있는 방법
- 배열의 각 요소에 대해 순서대로 함수를 한 번 호출한다.
- forEach(); method calls a function once for each element in an array, in order.
- W3s
array.forEach(function(){}, thisValue)
예시(for문과 forEach();의 비교)
<!-- 배열에 있는 내용을 console에 출력하기-->
<script>
var names=["김구라", "해골", "원숭이", "주뎅이"];
console.log(names[0]);
console.log(names[1]);
console.log(names[2]);
console.log(names[3]);
// for문을 이용해 출력하기
for(var i=0; i<names.length; i++){
console.log(names[i]);
}
//forEach();를 이용해서 출력하기
names.forEach(function(item){
console.log(item);
});
</script>
'Javascript' 카테고리의 다른 글
| Number (수치형) (0) | 2019.11.04 |
|---|---|
| Boolean type (논리형) (0) | 2019.11.04 |
| 연산자 (0) | 2019.11.01 |
| Javascript 식별자(Identifier)와 데이터형(Data Type) (0) | 2019.11.01 |
| javascript (0) | 2019.10.30 |
