웹에서의 자바 기술
서블릿과 JSP는 웹에서 실행되는 애플리케이션 기술이다.
웹에서 사용되고 활용되어온 자바 기술의 종류와 기능에 대해서 알아보자
애플릿(Applet)
- 초창기 웹은 정적인 페이지만 보여줄 수 있었다.
- 그러다 애플릿이 등장하면서 간단한 기능들을 동적으로 보여 줄 수 있게 되었다.
- 애플릿은 서버에서 클라이언트 쪽으로 실행 파일을 내려 받아 실행되는 방식으로 작동한다.
- 자바가 급성장하는데 큰 기여를 하였다.
- 현재는 HTML5, CSS, jQuery 등의 기술이 애플릿을 대신해서 사용되고 있다.
서블릿(Servlet)
- 클라이언트가 웹 브라우저를 통해 요청하면 서버에서 실행한 후 결과 값만 클라이언트로 전송한다.
- HTTP 프로토콜로 통신하는 웹의 특징과 속성들을 자유롭게 활용할 수 있는 API를 제공한다
- 완벽하게 JAVA 언어로 구현해야 한다.
- Controller 페이지를 만들 때 사용한다.
(controller 페이지 : view에서 들어온 요청을 받아서 처리하는 페이지)
JSP(JavaServer Page)
- 서블릿과 똑같은 기능을 갖고 있어, 동일한 기술이라고 봐도 무방하다
- JSP는 HTML 페이지 안에서 스크립트 형태로 구현한다.
- 웹 애플리케이션에서 뷰(View)페이지를 만들 때 사용한다.
(뷰 : 단순히 클라이언트가 보는 화면으로서 클라이언트로부터 요청 받거나 처리된 결과를 보여주는 페이지)
웹프로그래밍의 이해
웹이란?
(1) 웹문서
- 웹문서 : 웹에서 클라이언트가 서버에 정보를 요청하면 응답하는 콘텐츠.
정적인 웹 문서와 동적인 웹문서가 있다.
- 동적인 웹문서 : 클라이언트가 요청할때 마다 다른 웹 문서의 내용을 클라이언트로 전달하는 것.
처리 방식 1. JSP - 웹 문서에 동적인 요소를 포함하는 방식(스크립트 방식)
처리 방식 2. 서블릿 - 서버가 다른 애플리케이션을 통해 웹 문서를 재생성하여 제공하는 방식
ex) CGI, ASP, PHP, 서블릿, JSP - 정적인 웹문서 : 클라이언트가 웹문서를 요청하면, 웹 서버는 이미 만들어져 있는 문서를 클라이언트에게 제공한다.
개발자가 문서를 변경하지 않는 한 항상 같은 내용을 전달.
EX) HTML, GIF, JPG, PDF, PPT
(2) 웹 애플리케이션
- 웹에서 수행되는 애플리케이션
- 수행되는 위치에 따라 나뉘어진다.
- Server Side : 웹 서버에서 수행되는 기술
서버에서 일차 수행되고, 서버의 자원을 활용하며, 그 결과를 클라이언트에 전송함
- Client Side : 웹 클라이언트(브라우저)에서 수행디는 기술
클라이언트 자원을 이용하고, 클라이언트에 의해 수행 됨. - 구현하는 방식에 따라 나뉘어진다.
- 컴파일 방식 : 웹 애플리 케이션이 미리 컴파일되고 실행 파일이 만들어진 후 사용됨.
- 비컴파일 방식 : 요청이 있을때 마다 해석(interpret)되거나 컴파일이 필요 없을때
(3)웹 서비스
- 네트워크상에 분산딘 자원들을 이기종 간에 서로 연동하여 자원을 공유하기 위한 추상적인 서비스 형태를 말한다.
- 예시 : SOAP 기반 웹 서비스 / RESTful 기반 웹 서비스
*이기종 단말간 통신 : 속도, 부호, 전송 제어 절차 따위가 서로 다른 단말들 사이의 통신.
[RESTful 기반 웹 서비스]
- REST(Representational State Transfer)기반의 웹 서비스
- HTTP의 기본 기능만으로 원격 정보에 접근할 수 있다.
- 서버와 클라언트 만으로 분리되어 있다.
- 리소스 접근을 위해 단순 URI로 표현한다.
- HTML 접근 방식인 GET, POST, PUT, DELETE 만으로 접근할 수 있다.
- HTTP 요청 방식으로 서비스 되므로 클라이언트에서 XML, JSON, HTML, 텍스트, 이미지 등 원하는 형식으로 표현할 수있다. 이러한 표현 형식은 HTTP의 accept 헤더 값이나 URI 파라미터로 지정한다.
참고 사이트 : https://velog.io/@ejchaid/RESTful-API-%EA%B7%B8%EA%B2%8C-%EB%AD%90%EC%95%BC
웹서버와 웹 애플리케이션 서버
(1)웹 서버
- 웹 서버 : 웹에서 서버 기능을 수행하는 프로그램
- HTTP 프로토콜을 기반으로 웹 클라이언트(브라우저)로 부터 요청을 서비스하는 기능을 담당.
- 웹 서버의 역할 : 클라이언트로부터 요청을 받는일 / 처리된(서비스) 결과를 클라이언트로 응답하는 일
- 웹 서버의 구체적인 기능
- 클라이언트가 요청한 웹 문서를 찾아서 전달하는 기능을 처리한다.
- 요청 파일이 없거나 문제가 발생하면 정해진 코드 값으로 응답한다.
- 클라이언트로부터의 요청에 대한 기본 사용자 인증을 처리한다.
- 예 ) 아파치
- 웹서버 참고 강의 : https://www.youtube.com/watch?v=7ujWkFyw01g
(2) 웹 애플리케이션 서버
- 여러 클라이언트로부터의 요구를 웹 서버가 단독으로 처리하면 서버의 처리량이 많아지고, 속도 및 보완 등의 성능에 문제가 생긴다.
- 이러한 문제를 이유로 웹 서버의 기능을 분리해서 처리하려는 목적으로 웹 어클리케이션 서버(Web Application Server)를 사용한다.
- WAS는 웹 서버와 컨테이너의 역할을 분리해주는 역할을 한다.
- 웹 서버는 클라이언트로 부터 요청받은 일과 화면에 표현하는 로직(Present Logic)까지만 담당하고,
- 컨테이너가 다양한 기능을 수행하는 로직(Business Logic)을 담당한다.
예) DB 연결, data 조작 - 현재 많이 사용되는 자바 웹 애플리케이션 서버
: 웹로직, 웹스피어, 제우스, 제이보스, 톰캣 - WAS는 크게 웹서버 기능과 컨테이너 기능으로 구성된다.
- 예) 톰캣
컨테이너
- 웹 컴포넌트 : 서블릿, JSP 같은 웹서버 애플리케이션들은 동적 콘텐츠를 생성하는 웹 컨포넌트이다.
- 컨테이너 : JSP를 서블릿으로 변환 하는 기능을 수행하는 프로그램
(1) 서블릿 컨테이너
- 서블릿 수행 환경 구성 : 자바 수행 환경 / 웹 서버 / 서블릿 컨테이너
- 서블릿 컨테이너 : 클라이언트의 요청에 따라 서블릿을 수행하는 프로그램
- 서블릿 표준 API에서 제공하는 추상 클래스와 인터페이스를 구현한 클래스를 제공하여 기본적인 동작 방식과 API 호환성을 지원한다.
따라서 A서블릿 컨테이너를 기반으로 개발하더라도 B컨테이너를 기반으로 수행 및 유지보수를 할 수 있다.
(즉, 서블릿 프로그래밍은 서블릿 컨테이너의 종류와 관계없이 같다는 것을 의미한다.) - 대부분 서블릿 컨테이너는 자바로 구현된 프로그램이다.
(2) JSP 컨테이너
JSP 수행 환경 구성 : 자바 수행 환경 / 웹 서버 / 서블릿 컨테이너 / JSP 컨테이너
JSP 컨테이너 : JSP 를 서블릿으로 변환하는 프로그램
JSP 컨테이너 역시 서블릿으로 구현된 프로그램이다.
JSP 파일을 서블릿 소스로 변환할때 기본 스펙은 컨테이너 마다 모두 동일하며, 상속관계나 생성되는 서블릿 클래스명만 다르게 생성된다.
JSP 컨테이너는 JSP파일을 서블릿 소스로 변환 및 컴파일까지만 담당하는 프로그램이며,
변환된 서블릿의 수행은 서블릿 컨테이너가 담당한다.
[크라이언트 요청에 의한 서블릿 컨테이너와 JSP 컨테이너의 역할]

HTTP 프로토콜의 이해
HTTP란?
- HTTP (Hyper Text Transfer Protocol)는 TCP/IP 4계층에서 애플리케이션 계층(Application Layer)에 해당하는 프로토콜로서, 전송 계층(Transport Layer)에서 TCP를 사용하여 웹브라우저와 웹서버가 통신(요청,응답)할 때 서로 약속된 요청, 응답 메시지를 주고 받으면서 통신이 이루어진다.

특징
(1) 무연결(Connectionless)
- HTTP는 연결을 유지하지 않은 상태로 클라이언트와 서버가 데이터를 주고 받을 수 있다.
- HTTP는 클라이언트로부터 요청이 들어와 서버가 응답하면 클라이언트와 서버의 연결을 끊고 클라이언트가 새로 요청하면 또 다른 연결(이전과는 상관없는 새로운 연결. 독립적인 트랜잭션으로 취급)을 맺는다.
- 따라서 클라이언트와 서버의 요청 단위로 새로운 연결을 처리해야 하는 단점이 있다.
(2) 무상태(Stateless)
- HTTP는 무연결 특징이 있어 요청이 있을 때마다 독립적인 트랜잭션으로 취급하기 때문에 이전 연결에서 했던 작업내용을 다음 요청에서 그대로 사용할 수 없다.
- 이처럼 상태정보가 유지되지 않는 특성을 무상태라고 한다.
- HTTP를 사용하는 웹 프로그래밍에서는 서버나 클라이언트 측에 정보를 저장해 두고 계속 상태정보를 유지한 후 사용하는 정보유지 기술이 필요하다.
(3) 요청, 응답(Request, Response)
- 클라이언트가 서비스를 요청하면 서버는 요청 정보를 받고 요청을 처리한 후 응답함으로서 서비스가 완료되는 방식으로 통신을 한다.
HTTP 요청정보
- HTTP 요청정보는 웹 클라이언트가 서비스를 요청하면 HTTP에 의하여 자동으로 만들어져 웹서버에게 전달된다.
- 웹 클라이언트가 서비스를 요청한다는 것은
- 웹 브라우저 주소줄에 URL을 입력한 후 엔터키를 누르거나
- 웹 브라우저 화면의 링크 또는 버튼을 클락하는 동작을 말한다.
[HTTP 요정 정보 구조]

- 헤더
- 요청줄(Request-Line) : 요청방식 / 요청한 페이지에 대한 정보인 URI / 요청시 사용한 HTTP버전
- 공백
- 헤더 정보 : 헤더 정보는 name : content 형식으로 웹 클라이언트와 웹 서버 간에 공유할 정보들이 들어간다.
- 몸체
- 웹 클라이언트가 웹 서버에 보내는 데이터가 들어가는 메시지가 몸체로 구성된다.

- 크롬에서 헤더 정보 확인하기 : https://paulaner80.tistory.com/entry/%ED%81%AC%EB%A1%AC%EC%97%90%EC%84%9C-request-response-header-%ED%99%95%EC%9D%B8%ED%95%98%EA%B8%B0
(1)HTTP 요청방식
요청 방식 : 웹 클라이언가 웹 서버에 요청하는 서비스 처리방식을 말한다.
| 요청 방식 | 설명 |
| GET |
- 웹 브라우저의 주소 줄에 URL을 직접 입력하거나 하이퍼링크가 포함된 개체를 클릭할 때 사용 - 직접 GET 방식을 지정하여 서비스를 요청할 수도 있다. - GET 방식의 요청은 브라우저에서 캐시(cache)가 가능하다. - 클라이언트가 서버로 전송하는 문자열이 있을 경우 URI 뒤에 ? 기호와 함게 추가됨 - 따라서 클라이언트에서 서버로 보내는 모든 문자열이 정보가 웹브라우저에 노출됨. - 헤더에 포함되므로 전달되는 문자열의 크기에 제한이 있다. - 가장 단순한 요청 방식으로 서버에 빠른 속도로 요청할 때 사용한다. |
| POST |
- 데이터가 HTTP 요청정보의 몸체에 포함되어 전달된다. - 따라서 데이터 크기에 제한이 없고, 화면에 노출되지 않는다. - 웹 클라이언트 측에서 보내는 데이터를 인코딩하고 서버측에서 디코딩 해야하므로 GET 방식보다 상대적으로 처리 속도가 느리다. - 주로 서버측의 정보를 새로 생성하는 작업에 사용한다.(CREATE || INSERT) |
| PUT |
- 파일 업로드를 할 때 이용한다. - 서버의 리소스를 수정할 때 사용한다.(UPDATE) |
| DELETE | - 서버의 리소스를 삭제하는 작업을 요청할 때 사용한다.(DELETE) |
| OPTIONS | - 요청 URI에 대하여 허용되는 통신 옵션을 알고자할때 사용하는 방식이다. |
| HEAD |
- GET 방식과 같으나 요청정보의 몸체 없이 헤더 정보만 요청하는 방식이다. - 해당 자원이 존재하는지 또는 서버에 문제가 있는지를 확이하기 위해 사용한다. |
| TRACE |
- 웹 클라이언트의 요청을 그대로 반환하는 방식으로 요청정보가 웹서버에 도달하기 까지의 정로를 기록한다. - ECHO 서비스로 서버 상태를 확인하기 위한 목적으로 사용한다. |
| CONNECT | - 프락시(Proxy)에 사용하기 위해 예약된 메소드로서 프락시가 동적으로 접속할 수 있게 지원한다. |
(2)요청URI
요청URI
- 웹 클라이언트가 웹서버에 요청한 서비스 문서의 정보.
- 네트워크 자원 정보인 URL의 일부
URL (Uniform Resource Locator)
네트워크 상에 존재하는 자원을 찾아가기 위한 정보
[URL 형식]

- 프로토콜
- 서버와 통신하기 위한 규약
- 서버마다 사용하는 프로토콜이 정해져 있다.
예) 웹서버 - URL에 HTTP://로 표현 | 오라클 DBMS - jdbc:oracle:thin:@ 으로 표현
- 서버주소
- 네트워크상에서 연결된 컴퓨터를 찾아가기 위한 정보
- IP 주소 또는 도메인 이름으로 표현한다.
- 서버가 동작하고 있는 컴퓨터의 정보
- 포트번호
- 컴퓨터에서 동작하고 있는 서버로 접속하기 위한 정보
- 포트번호는 0~65,535번 까지 있다.
0~1,023 사이의 번호는 이미 사용이 정의되어 있다.
- URI(Uniform Resource Identifier)
- 서버에서 서비스하는 자원 정보
만약 다음과 같은 웹사이트가 있다고 가정하면
http://www.mysite.com:80/edu/index.html
먼저 www.mysite.com을 이용해서 컴퓨터를 찾아오고,
80을 이용해서 컴퓨터에서 동작하고 있는 서버에 접속한다.
포트번호 다음부터가 접속한 서버에서 제공하는 자원정보로서 URI라고 부른다.
URI 정보로 웹서버에서 클라이언트가 요청한 문서를 찾아 실행한 후 결과 또는 파일자체를 클라이언트에게 응답한다.
(3)헤더
- 헤더는 general-deader, request-header, entity-header 3가지로 분류할 수 있다.
- 클라이언트의 요청에 따라 필요한 헤더만 사용된다.
- 헤더는 name:content 형식으로 정보들이 표현되며, content 부분의 값들은 공백이나 탭으로 구분된다.
| Accept | text/html, application/xhtml+xml, applicaion/xml;q=0.9, image.webp.*/*;q=0.8 |
| Accept-Encoding | azip, deflate, sdch |
| User-Agent | ko-KR, ko;q=0.8, en-US;q=0.6, en;q=0.4 |
| Accept-Language |
Mozilla/5.0(Windows NT 6.1; WOW64) AppleWebKit/537.36(KHTML, like Gecko) Chrome/51.0.2704.103 Safari/537.36 |
| Cache-Control | No-cache, no-store, max-age |
- Accept
- 클라이언트가 인식하여 처리할 수 있는 파일 타입 명시
- 여러개의 파일 타입은 쉼표( , )로 구분
- Accept-Encoding
- compress 또는 gzip과 같은 웹 클라이언트가 받아들일 수 있는 인코딩 방식을 지정한다.
- 여러개의 인코딩 방식은 쉼표( , )로 구분
- 인코딩 형태를 지정하지 않으면 클라이언트의 어떤 형태도 받아들이지 않는다.
- Accept-Language
- 클라이언트가 지원하는 언어를 지정한다.
- User-Agent
- 클라이언트가 사용하는 웹 브라우저에 대한 정보를 보여준다.
- 서버 쪽에서는 User-Agent 정보를 보고 일반 웹페이지와 모바일 웹페이지로 자동 분기한다.
- Cache-Control
- HTTP 캐시는 클라이언트가 서버에 요청하여 응답받은 서비스 결과를 클라이언트 쪽에 저장했다가 사용자로 부터 같은 서비스 요청이 들어오면 이전에 저장된 처리결과를 보여주는 것을 말한다.
- 캐시는 클라이언트와 서버사이에서 발생하는 작업을 생략함으로써 트래픽을 줄이고, 클라이언ㅌ는 응답을 빠르게 받을 수 있는 장점이 있다.
- Cache-Control 값 설정
no-cache : 캐시 안 함
no-store : 신속히 넘긴 후 정보 제거
max-age=seconds : 지정된 시간보다 오래된 데이터는 캐시 안 함
max-stale=seconds : 지정된 시간이 아직 되지 않은 만료된 데이터를 보냄
min-fresh=seconds : 지정된 시간 이후의 변경된 새로운 데이터만 보냄
only-if-cached : 새로운 데이터를 검색하지 않고 캐시에 있는 데이터만 반환
HTTP 응답정보
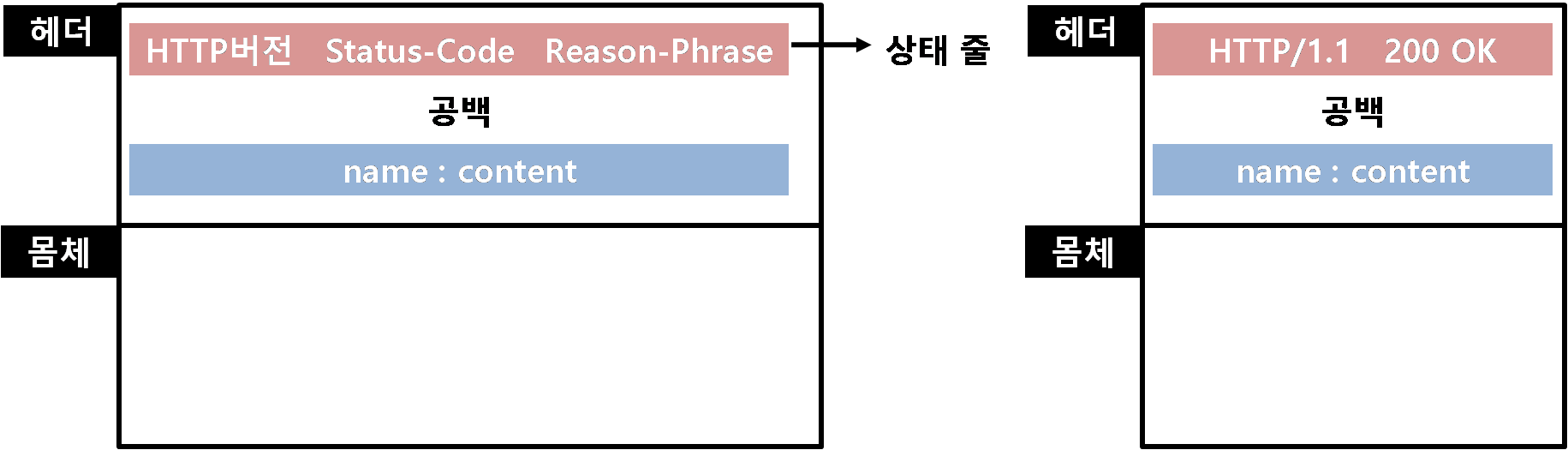
웹서버에서 클라이언트로 보내지는 응답정보 메시지 구조

- 헤더
- HTTP 버전 : 서버가 응답하기 위해 사용하는 HTTP 버전 정보
- 상태 코드(Status-Code) : 요청한 처리 결과를 숫자 세 자리로 나타냄
- 상태 코드설명(Reason-Phrase) : 처리결과를 이해하기 쉬운 텍스트로 표현한 것

(1) 상태 코드
- 상태 코드는 클라이언트의 요청에 대한 처리 결과를 의미한다.
- 클라이언트(웹 브라우저)는 응답정보 메시지를 받으면 상태 코드(Status code)를 보고 처리 결과인 응답정보 메시지를 처리한다.
- 상태 코드는 3자리 숫자로 표현하며 가장 앞자리 숫자를 기준으로 응답정보 처리결과를 분류할 수 있다.
1xx는 조건부 응답, 2xx는 성공, 3xx는 리다이렉션 완료, 4xx는 요청 오류, 5xx는 서버오류
200 OK
클라이언트의 요청을 성공적으로 처리했음을 나타냄
서버는 요청한 데이터를 포함하여 응답한다.
응답하는 메시지는 요청한 요청방식에 따라 다르게 전달된다.
400 Bad Request
클라이언트의 요청에 문법적인 오류 등 잘 못된 요청으로 서버가 요청을 해석 할 수 없는 경우
잘못된 요청 형식을 수정하여 다시 요청해야한다.
401 Unauthorized
인증 오류(Unauthorized) 로서 클라이언트가 잘못된 인증 정보를 Authorization 헤더에 넣었음을 나타냄
403 Forbidden
사용자 허가 모드 오류(Forbidden)로서 클라이언트의 인증 정보에 상관없이 페이지에 대한 접근을 거부함
404 Not Found
클라이언트가 요청한 문서가 존재하지 않음을 나타냄
클라이언트의 요청에 대하여 서비스하는 요청 URI를 서버가 찾지 못 한경우
405 Method Not Allowed
클라이언트가 요청한 서비스 요청 방식을 웹서버에서 지원하지 않음을 의미한다.
서비스 요청 방식을 확인한 후 서버 프로그래메서 해당 요청 방식 처리 메소드가 구현되어 있는지 확인해야한다.
500 Internal Server Error
서버 프로그램실행시 오류가 발생하여 서버 프로그램이 실행을 멈추었거나
올바르지 않은 응답 해더 정보가 설정되었을때 발생
서버프로그램 실행 오류인 경우 서버 프로그램 내에서 구현 오류를 찾아서 수정해야한다.
(2) 헤더
클라이언트 서비스 요청에 대한 실행결과를 웹 클라이언트가 올바르게 처리할 수 있게 하기 위한 정보들로 구성
[응답정보 헤더의 필드이름과 값]
| Cache-Control | public, private, no-cache, no-transform, must-revalidate, proxy-revaildate, max-age=seconds |
| Connection | close |
| Content-Encoding | gzip |
| Content-Type | text/html; charset=UTF-8 |
| Date | Fri, 15Jul 2016 23:06:23 GMT |
| Server | nginx |
Cache-Control
- HTTP1.1 버전에서 지원하는 헤더로서 응답 결과를 캐시에 저장할지에 관한 내용을 나타냄
- 정적인 문서라면 빠른 소도 지원이 가능하도록 캐시를 사용하는 것이 좋고,
요청할때마다 페이지의 내용이 자주 바뀐다면 캐시를 사용하지 않는 것이 효율적이다. - 캐시제어 설정
- public : 어떠한 캐시라도 캐시할 수 있음
- private : 공유된 캐시는 캐시하지 않음
- no-cache : 캐시하지 않음
- no-transform : 데이터를 변환하지 않음
- must-revalidate : 클라이언트는 데이터를 재확인해야함.
- proxy-revaildate : 개인적인 클라이언트 캐시를 제외하고 데이터를 재확인해야함
Connection
연결을 위해 지정하는 정보로서 close는 클라이언트나 서버 둘 중 하나가 연결을 해제하기 원한 다는 것을 알린다.
Content-Encoding
메시지를 전송할 때 사용한 인코딩 체제(scheme)를 지정한다.
값으로는 gzip, x-gizp, compress, x-compress 를 사용할 수 있다.
Content-Type
클라이언트가 요청한 메시지의 데이터 포맷으로서 서버도 같은 데이터 타입으로 처리하여 응답해야한다
Date
웹서버가 클라이언트에 응답한 날짜와 시간으 표시한다.
Server
클라이언트이 서비스 요청을 받아서 서비스를 처리한 서버의 이름과 버전 정보를 나타낸다.
REST API
https://mangkyu.tistory.com/46
[Restful API] Rest API란?
최근에 진행중인 프로젝트에서 Google Drive API, Google App Script 등을 사용하고 있는데, 오늘은 이러한 것들을 사용하기 위해 요청을 보내는 방식인 Rest API에 대해 알아보도록 하겠습니다. 1. Rest API란? R..
mangkyu.tistory.com
https://gmlwjd9405.github.io/2018/09/21/rest-and-restful.html
[Network] REST란? REST API란? RESTful이란? - Heee's Development Blog
Step by step goes a long way.
gmlwjd9405.github.io
https://sanghaklee.tistory.com/57
RESTful API 설계 가이드
1. RESTful API 설계 가이드 본 문서는 REST API를 좀 더 RESTful 하게 설계하도록 가이드할 목적으로 만들어졌다. 따라서, 기본적인 REST API 개념 설명은 아래의 링크로 대신한다. REST API 제대로 알고 사용하..
sanghaklee.tistory.com
'Servlet&JSP' 카테고리의 다른 글
| 서블릿(Servlet) 구현 / 실행 (0) | 2020.01.06 |
|---|---|
| 웹 애플리케이션 접근 / 위치 / 구조 / web.xml / 서블릿 디렉터리 (0) | 2020.01.05 |
| 서비스 중인 서버 확인 / 서버 주소 분석 (0) | 2020.01.02 |
| 이클립스에서 HTML 문서작성 편하게 하기 (0) | 2020.01.02 |
| [Apache Tomcat / eclipse] 서버 설정 (0) | 2019.12.31 |
